CO₂-Emissionen der Website erfassen
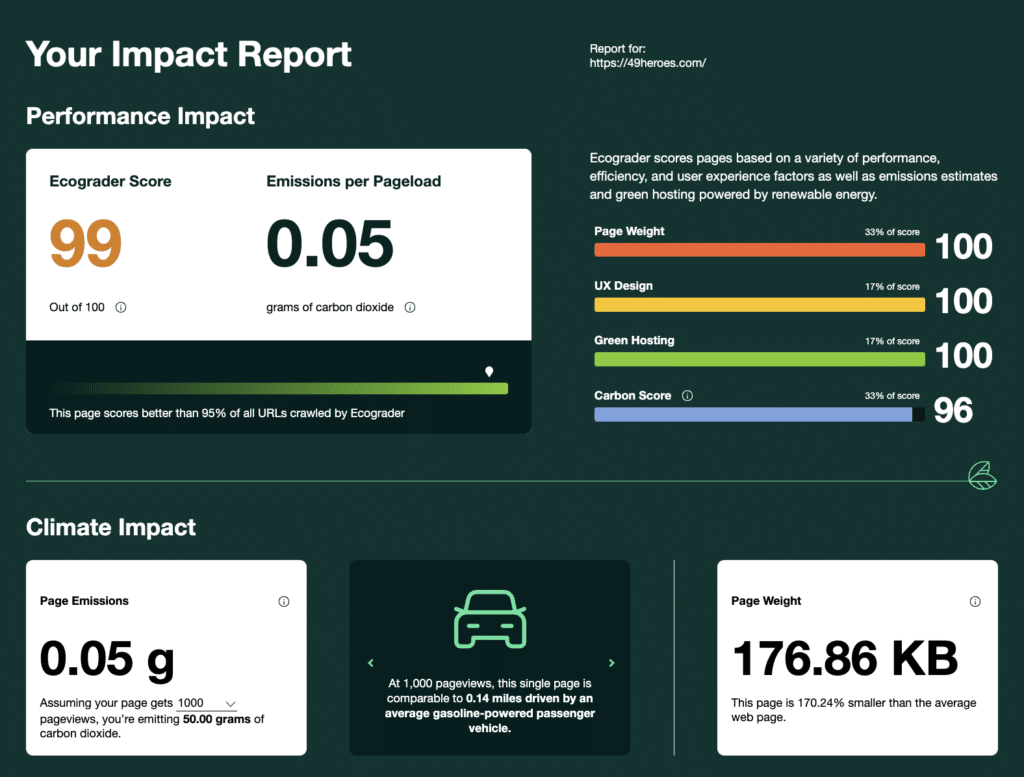
Nach Aufsetzen unserer neuen 49heroes-Website haben wir im Sinne unseres Zieles, klimaneutral zu werden, zunächst die von der Website verursachten CO₂-Emissionen gemessen. Wir kamen dabei für die Startseite auf 0,12 Gramm CO₂-Emissionen pro Pageload. Gemessen haben wir zunächst unsere Startseite mit Hilfe der Seiten Carbon Control von Catchpoint und Ecograder.
Da die Startseite in der Regel die Seite mit den meisten Pageloads ist – der Einstieg auf die Website findet meist über die Startseite statt, auf der Startseite wird ein Überblick über die wichtigsten Informationen erwartet, die Navigation auf der Website erfolgt häufig über einen Klick aufs Logo, um zurück auf die Startseite zu kommen und sich von dort neu zu orientieren. Folglich ist die Optimierung der Startseite und eine schlanke, schnelle Startseite mit möglichst wenig CO₂-Emissionen wichtig.
Optimierungen der Website
Website-Geschwindigkeit optimieren
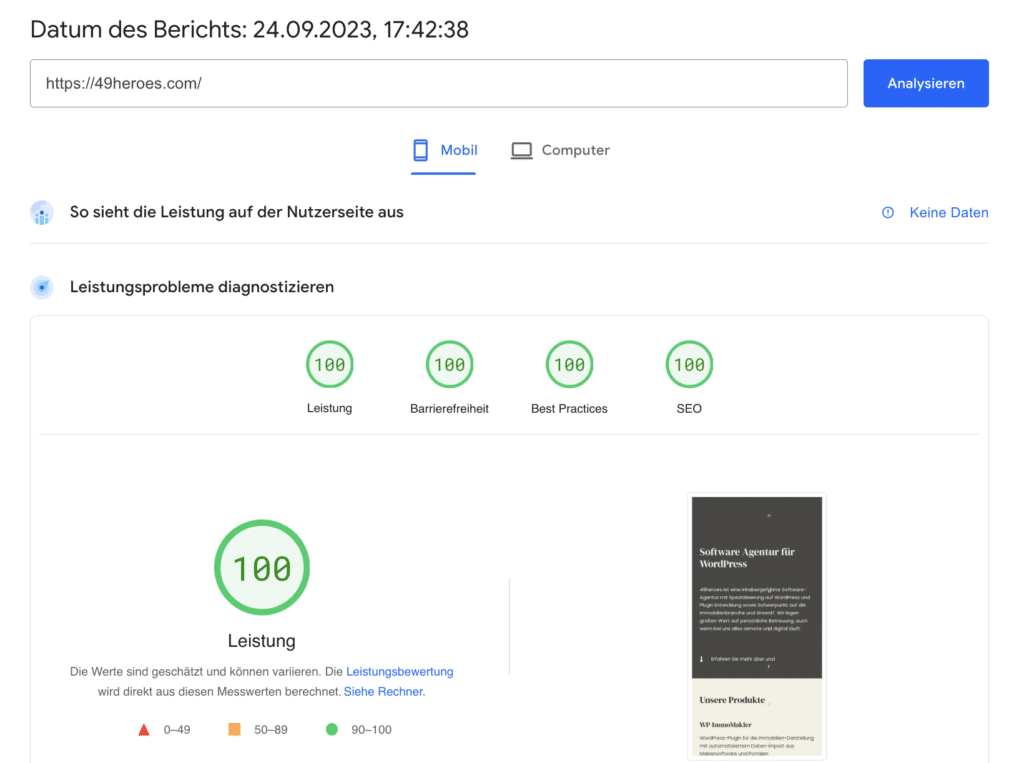
Um die CO₂-Emissionen zu senken, haben wir uns im ersten Schritt die Website-Geschwindigkeit angesehen. Zunächst haben wir die Einstellungen des Plugins WP-Rocket überprüft und optimiert und mit dem Plugin Imagify unsere Bilder optimiert. Im nächsten Schritt haben wir geprüft, welche Elemente der Website trotz aller Optimierungen noch die Geschwindigkeit der Website drosseln. Schließlich konnten wir ein PageSpeed von 100 in der mobilen und der Desktop-Ansicht erreichen. Durch diese Optimierung konnten wir die CO₂-Emissionen auf 0,09 Gramm pro Pageload senken.

CO₂-Emissionen reduzieren
Die weitere Analyse hat ergeben, dass die verbleibenden Emissionen zum größten Teil von den auf der Seite enthaltenen Bildern verursacht werden.
Nicht benötigte Bilder entfernen
Als Konsequenz haben wir sämtliche Bilder, die einen rein dekorativen Nutzen hatten, von der Seite genommen.
Zusätzlich haben wir sämtliche Logos von unseren Kunden von der Seite entfernt, da diese schon auf der Produktseite WP-ImmoMakler angezeigt werden und wir doppelten Content im Netz verhindern wollen.
Schließlich haben wir noch die Mediathek ausgemistet und sämtliche Bilder und Dateien gelöscht, die schon längst nicht mehr genutzt werden.
Durch diese Optimierungen konnten wir die Emissionen auf 0,05 Gramm reduzieren. Unsere Startseite erreicht damit bessere Werte als 95% aller URL, die von Ecograder gemessen wurden.
Galerie vs. statisches Bild
In diesem Blog Artikel hatten wir uns zunächst dafür entschieden, die gemessene Website Geschwindigkeit für Mobil-Ansicht und Desktop-Ansicht mit einem Bild nachzuweisen und diese als Galerie darzustellen, wobei die Bilder optisch ansprechend „erscheinen“ und nicht einfach da sind. Der Artikel hatte damit laut Ecograder ein Page Weight von 250.55 KB. Als wir die Galerie rausgenommen hatten und nur ein statisches Bild dargestellt haben, war der Artikel nur noch 248.08 KB schwer. Natürlich sind dies minimale Verbesserungen, die an den auf zwei Nachkommastellen berechneten CO₂-Emissionen keinen Einfluss hatten, in beiden Fällen beliefen diese sich für diesen Artikel auf 0,8 Gramm CO₂-Emissionen.
Trotzdem wird deutlich, in welche Richtung die Optimierungen der Websiten und Blog-Artikel gehen sollten. Mehr statische Elemente, weniger Animation und die Anzahl der Bilder auf das benötigte Minimum reduzieren.

Zusammenfassung der Maßnahmen
- Bilder entfernen, die nur dekorativen Charakter haben und nicht unbedingt benötigt werden.
- doppelten Content vermeiden
- statisches Bild wählen statt animierter Bildergalerie
PageViews erfassen
Im nächsten Schritt geht es darum zu erfassen, wie oft die Seite geladen wird. Zunächst hatten wir gedacht, auf Google Analytics zurück zu greifen. Allerdings werden dabei nur die echten PageViews erfasst. Aber leider entstehen ja auch CO₂-Emissionen, wenn Bots und Crawler die Seite aufrufen. Dazu kommt, dass wir ein leichtes Tool suchen, dass nicht selbst die CO₂-Emissionen der Seite unnötig hoch treibt. Mehr dazu im nächsten Artikel.
Abonnieren Sie jetzt unseren Newsletter!
*Dieser Blog-Beitrag erzeugt 0,8 Gramm CO₂-Emissionen pro Pageview.
